Round images with JavaFX
#JavaFX
#Layout & UI
In modern UI you can often find round avatar images like shown in this image:

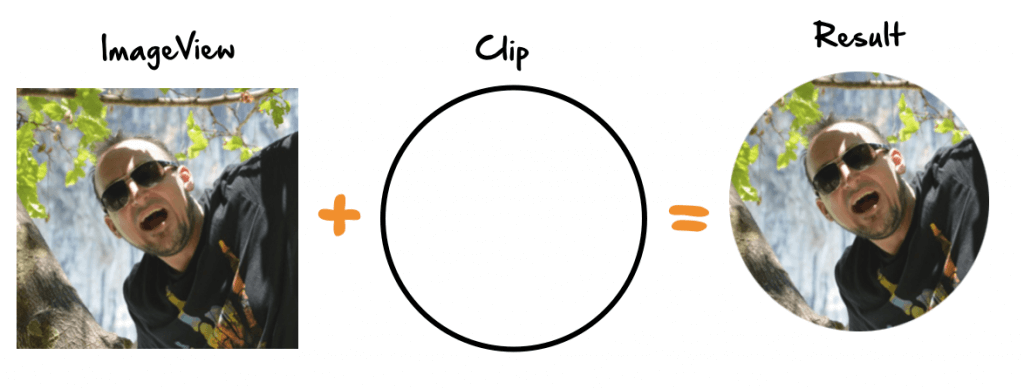
Creating this special UI nodes with JavaFX isn’t that hard. The most important JavaFX features to create such a rounded image is clipping. By using clipping you can define the area in that a control can draw it’s content. A clip can be any shape and you only need to set the shape property of a JavaFX Node instance to define its clipping. You can find an additional clipping description here
.
Let’s start creating the component. As a first step we will define a Circle shape as a clip and define it for an ImageView instance:

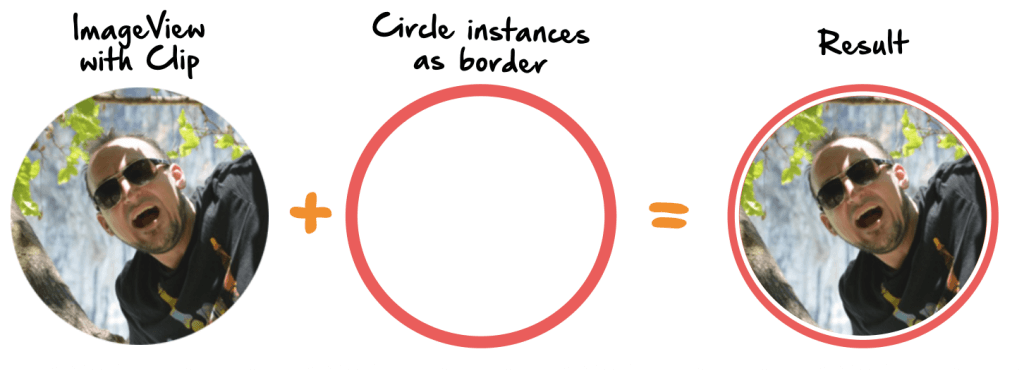
In addition a border should be added to the component. To do so we add one (or several) Circle shapes on top of the ImageView:

In the JavaFX code you can simply bind the bounds of the image to the bounds of the clip and the circle instances that are used as a border.

Hendrik Ebbers
Hendrik Ebbers is the founder of Open Elements. He is a Java champion, a member of JSR expert groups and a JavaOne rockstar. Hendrik is a member of the Eclipse JakartaEE working group (WG) and the Eclipse Adoptium WG. In addition, Hendrik Ebbers is a member of the Board of Directors of the Eclipse Foundation.
