JGrid Tutorial #2
#Swing
Warning
This article is outdated and may contain incorrect information.
After we created a simple JGrid (see tutorial #1 we want to modify the look now. The JGrid has a lot of getter/setter to change the visualization of the grid. Read the JavaDoc for a complete overview of all properties.
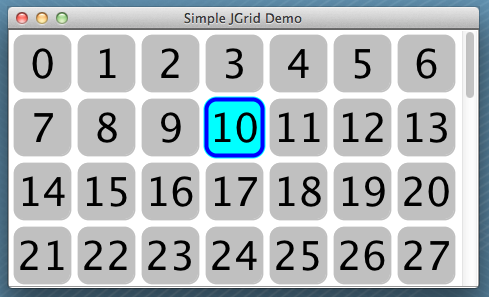
Here is an example of changing colors and dimensions:
grid.setFont(grid.getFont().deriveFont(40.0f));
grid.setFixedCellDimension(56);
grid.setHorizonztalMargin(4);
grid.setVerticalMargin(4);
grid.setHorizontalAlignment(SwingConstants.LEFT);
grid.setBackground(Color.WHITE);
grid.setSelectionBorderColor(Color.BLUE);
grid.setSelectionBackground(Color.CYAN);
grid.setCellBackground(Color.LIGHT_GRAY);After setting all properties the grid looks like this:

You can download the sources for the tutorial here .

Hendrik Ebbers
Hendrik Ebbers is the founder of Open Elements. He is a Java champion, a member of JSR expert groups and a JavaOne rockstar. Hendrik is a member of the Eclipse JakartaEE working group (WG) and the Eclipse Adoptium WG. In addition, Hendrik Ebbers is a member of the Board of Directors of the Eclipse Foundation.
