JGrid Tutorial #1
#Swing
At the moment all JGrid demonstrations are very complex and use a lot of Java2D code, web services an so on. So many people asked me to create some simple demos. For this reason I started some bottom-up tutorials for the JGrid.
Here is the first one: You can integrate a JGrid in every swing application. Just add it to a container:
JGrid grid = new JGrid();
getContentPane().add(new JScrollPane(grid));Normally you want to visualize some data in the grid. All data must wrapped in a ListModel:
DefaultListModel model = new DefaultListModel();
for(int i=0; i < 100; i++) {
model.addElement(new Integer(i));
}In a final step you must set the model for the grid:
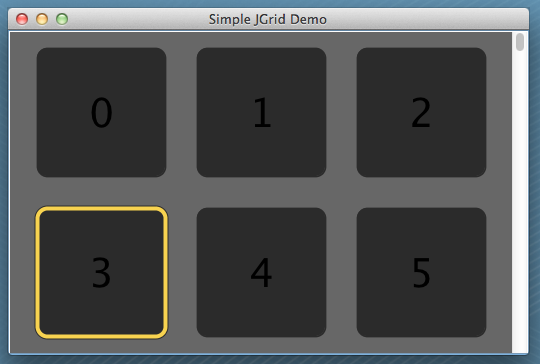
grid.setModel(model);With this few lines of code you can add a JGrid to your code. Because the default renderer of the grid uses a label and renders the toString()-result of the data to the grid you will see all Integers in a grid:

You can download the source file for the tutorial . To run the program you need the jgrid.jar in your classpath.

Hendrik Ebbers
Hendrik Ebbers is the founder of Open Elements. He is a Java champion, a member of JSR expert groups and a JavaOne rockstar. Hendrik is a member of the Eclipse JakartaEE working group (WG) and the Eclipse Adoptium WG. In addition, Hendrik Ebbers is a member of the Board of Directors of the Eclipse Foundation.
